Como carregar a página mais rápido
jan 7, 2008 Internet, Utilidade
Essa é uma dica para todos aqueles que possuem sites ou blogs e que costumam postar muitas imagens, fiz esse tutorial principalmente porque entrei em muitos blogs e vi que o carregamento demorava devido a imagens mal postadas.
Muita gente conhece as propriedades height e width da imagem, onde você pode alterar a largura e a altura da imagem sem necessitar recortar.
O grande problema nesse caso é que a imagem carrega para o usuário com o seu tamanho original, ou seja, se a imagem tiver 1024×768 com 500kb, e você redimensioná-la para 640×480, ela continua pesando 500kb no seu site.
Agora vou mostrar 2 modos simples de deixar suas imagens mais leves e consequentemente seu site/blog carregar mais rápido.
Essas são as propriedades da imagem antes de alterar.

1ª- Para diminuir a
Digamos que você queira uma imagem com 500 pixels de largura, mas a que você possui tem 1024.
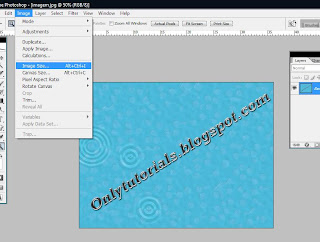
Abra a imagem no Photoshop e vá em Image -> Image size… que pode ser acessado também com o atalho Control + Alt + I e em português seria Imagem -> Tamanho da imagem… como na imagem abaixo

Aparecerá uma janela como a imagem abaixo, altere o valor que você deseja, no nosso caso o valor da largura ( em inglês width ) alterando para 500 como mostra abaixo.

Note que o Photoshop altera proporcionalmente o valor da altura ( em inglês height ) deixando a imagem do mesmo jeito que a original, mas com altura e largura reduzidas.
Essas são as propriedades da imagem depois da primeira redução.

Note que já houve uma redução significativa no tamanho da imagem, passou de 371KB para 154KB.
2ª- Agora vamos para a segunda redução que é bem mais simples, tanto que não precisará de imagens.
Abra a imagem no paint e clique em salvar que também pode ser feito com o atalho Control + S e feche a imagem.
Essas são as propriedades da imagem depois dessa segunda redução.

Note que a imagem foi reduzida em tamanho, mais de 10x do tamanho original, de 371KB para 33,3KB.
Isso dará um diferencial enorme para o seu site, que pode carregar agora muito mais rápido e está mais acessível para qualquer tipo de conexão, sem contar que os usuários odeiam esperar o carregamento de uma imagem.
Espero que tenham gostado, um processo simples mas que dá todo um diferencial no carregamento do seu site.
Até a próxima.
Postagem enviada por: Samuel
Tags: Blog, blog lento, blog rápido, dicas, image size, Internet, melhorar blog, melhorar carregamento, melhorar site, photoshop, redimensionar imagem, redução de imagem, site, site lento, site rápido
Para votar clique em quantas estrelas deseja para o artigo

 (10 votos, média: 4,00 de 5)
(10 votos, média: 4,00 de 5)





janeiro 7th, 2008 at 21:45
Acho que eu já tinha visto uma dica parecida. Em todo caso, que bom que eu não carrego imagens. (Mas salvei o blog nos favoritos porque parece ser muito bom, pelas postagens que eu vi.) Parabéns pelo blog! Adorei aqui.
Adorei aqui.
http://gabrielax3goulart.zip.net
janeiro 7th, 2008 at 23:28
Brigado Gabriela!!
É sempre bom receber o feedback das pessoas..
=)
janeiro 17th, 2008 at 23:26
curti… bom lembrar também que geralmente imagens .bmp sao maiores que .png q sao maiores q .jpg existem outras mas n sei se sao lidas tais como .tga e .jp3…
janeiro 18th, 2008 at 21:39
Bem lembrado alyest!!
=D
valeu
setembro 20th, 2008 at 12:45
Ameeeeeei ♥
novembro 1st, 2008 at 12:51
Deixe seu site mais rpido…
Veja como deixar seu site ou blog carregando mais rapidamente….
novembro 1st, 2008 at 12:53
Deixe seu site mais rápido…
Veja como deixar seu site ou blog carregando mais rapidamente….
novembro 1st, 2008 at 12:54
Deixe seu site mais rpido…
Veja como deixar seu site ou blog carregando mais rapidamente….
novembro 1st, 2008 at 12:55
Deixe seu site mais rápido…
Veja como deixar seu site ou blog carregando mais rapidamente….
novembro 1st, 2008 at 12:55
Deixe seu site mais rápido…
Veja como deixar seu site ou blog carregando mais rapidamente….
novembro 1st, 2008 at 12:56
Deixe seu site mais rápido…
Veja como deixar seu site ou blog carregando mais rapidamente….
novembro 1st, 2008 at 13:13
Deixe seu site mais rápido…
Veja como deixar seu site ou blog carregando mais rapidamente….
novembro 1st, 2008 at 13:14
Deixe seu site mais r…
Veja como deixar seu site ou blog carregando mais rapidamente….
novembro 1st, 2008 at 13:14
Deixe seu site mais rápido…
Veja como deixar seu site ou blog carregando mais rapidamente….
maio 27th, 2011 at 21:46
Adorei este Site!
Bruninha Lemos
março 6th, 2012 at 11:50
Muito legal sua dica… Parabéns
maio 29th, 2012 at 13:20
Tenho 40 fótos que ñ consigo abrir, foram copiadas do orkut, imagem jpeg,formatei o pc e antes eu tinha alguns prog,estava cursando tec de anal de sistemas,trankei.Vc sabe me dizer se preciso do html ou outro prog, os que tenho abrir com o botão direito,nenhum funcionou.(Paint.Nerocouver,Visualizar,windows live galera,diz ñ ter support,nero fotoshop view,picasa,google cromo diz recarregar pag filé.windows movie maker nada funciona.Uso o LibreOffice 3.5 e todas as pasta minhas de html tmb ñ abrem.