Como criar um banner em gif
jul 22, 2008 Internet, Utilidade
Bom…
Devido a um pedido feito na comunidade do orkut, vou tentar mostrar como se faz um banner desses usados em parcerias entre blogs e pode ser usado para outros fins também.
No nosso exemplo, vamos usar uma imagem de 120×60 pixels e o resultado vai ficar bem simples pois é apenas para demonstração.
Resultado final:
Primeiramente você vai precisar de um programa que faz os gifs animados, ele é gratuito e pode ser baixado clicando aqui.
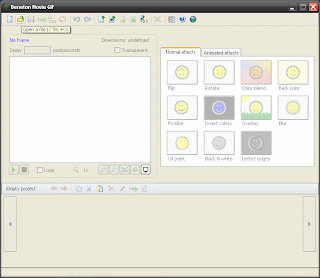
Depois de instalado vamos a primeira tela.

Note que você vai precisar abrir uma primeira imagem para iniciar um projeto. Para fazer isso clique no botão mostrado na imagem acima e selecione a imagem com o tamanho desejado do banner.
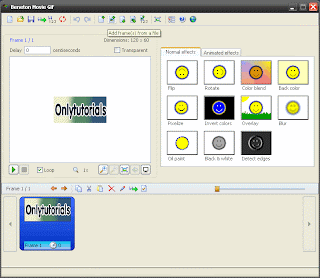
Depois de feito isso, clique no botão mostrado na imagem abaixo para inserir novas imagens que farão parte do banner animado.

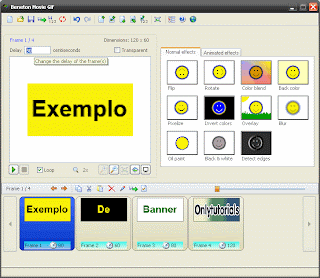
Agora que você já escolheu as imagens, vamos escolher o tempo que cada imagem via ficar em modo de transição. Na imagem abaixo o local onde você pode digitar a quantidade de centisegundos que a imagem vai passar na tela. Cada 100 centisegundos equivalem a um segundo, daí você escolhe quanto tempo quer que cada imagem passe na tela.

Na tela ainda tem as opções de loop, que é para as imagens ficarem repetindo e tudo mais… Basta explorar o programa e descobrir como fazer banners mais ricos.
Quando terminar de fazer sua “arte”, basta mandar salvar como gif, apertar ok na janela que aparece e escolher o local onde quer salvar.
O nosso resultado foi esse.
Postagem enviada por: Samuel
Tags: banner, criar gif, gif, gif animado, Internet, Utilidade
Para votar clique em quantas estrelas deseja para o artigo



 (85 votos, média: 4,55 de 5)
(85 votos, média: 4,55 de 5)





agosto 6th, 2008 at 9:11
melhor inposivel !! brigado aew !!
agosto 6th, 2008 at 12:28
Valeu!!!!
=D
agosto 8th, 2008 at 1:47
Legal, simples e obejtivo!
agosto 12th, 2008 at 20:19
IRMÃO, Muiiiito loco melhor que isso só dois disso…Adorei….muito fácil.
agosto 12th, 2008 at 22:25
Valeu!!!
=)
agosto 16th, 2008 at 16:02
muito facil mesmo
mais valeu pela dica
vou tentar fazer
blz
setembro 6th, 2008 at 0:38
existe tambem o adobe firework cs3 tenho mais é muito complexo faço algums !!!vc poderia, fazer um tuto dele hem!!
outubro 26th, 2008 at 21:54
Nossa demais, vc teria tutoriaias de fireworks, achei esse site na busca por tutoriais de fireworks, seu site é show, parabéns
outubro 26th, 2008 at 22:04
Nunca fiz nenhum tutorial direcionado ao fireworks não… mas posso tentar ver isso posteriormente
novembro 12th, 2008 at 15:12
é o bicho muito facil
dezembro 2nd, 2008 at 18:31
Muito Bom o Progama.Excelete Pra fazer Tags Para Por Como Assinaturas de Forum.
Recomendo.
dezembro 14th, 2008 at 12:45
Ah , ajudou pra caramba!
dezembro 14th, 2008 at 17:04
=D valeu!
dezembro 17th, 2008 at 15:28
Kii MaxiimO Adoreiii !!!! Vou Usar Sempre
Bju!!!
=)
dezembro 17th, 2008 at 20:40
Oi por meu nao ta animado eu salvo com banner.gif e nao se movimenta mas hora q eu tava fazendo tava legal se movimentando e tudo oq sera ajuda âeeee pffffff
janeiro 3rd, 2009 at 20:47
por favor!!
eu não consequo adicionar uma nova imagen sem subistitiur à atual
quero a solução
janeiro 4th, 2009 at 16:48
Certifique-se de está fazendo todos os passos corretamente e de que quando você está adicionando uma imagem, não exista nenhuma outra selecionada.
janeiro 23rd, 2009 at 20:08
Opa cara…Obrigadoo em por pasa esse conhececimento..Ajuda bastante…Nota 10..
Grande Abraço..
fevereiro 1st, 2009 at 0:17
Bom demais! parabéns!
fevereiro 11th, 2009 at 17:41
muito show!!!
perfeito
fevereiro 24th, 2009 at 21:08
Legal, mais tem algum programa mais BOM que este?
fevereiro 27th, 2009 at 20:34
legal ñ existe melhor!
fevereiro 27th, 2009 at 20:39
mais bom allan? kkkkkkkkkkkkkkkkk
março 8th, 2009 at 14:44
Muito bom, simples, rápido e o que todos querem, grátis! Muito bom seu trabalho, eu estava mesmo precisando de um desses!
março 16th, 2009 at 14:36
Como eu faço para tirar o codigo?
Me ajudem
março 27th, 2009 at 13:19
Muitooooo bom,
seu tutorial é perfeito!!!
até quem é cego consegue fazer um banner com esse tuto!!!!
você esta de parabens!!!!!!!!
abril 14th, 2009 at 15:09
Q bosta.. =SS
maio 9th, 2009 at 11:06
Olá, o tutorial é bom só que o banner eu já sei fazer, se possivel me mande um email explicando como colocar no blog^^
Obrigado!
maio 22nd, 2009 at 21:13
ei pessoas eu achei um programa bem dahora eu fiz um gif muitu loco o nome do programa e Photoscape so um problema nao sei colocar no meu blog
junho 6th, 2009 at 13:15
Olá,Adorei o TPC,mais tpw,eu tenho blog e não tem como passar esse arquivo para o blog,esse programa não gere um código javascript ou html n ?
Adoraria Essa Resposta
junho 7th, 2009 at 11:35
O photoscape faz isso
junho 9th, 2009 at 9:23
Ei cara… mais como dah para colocar no meu site para mim ter um…. eu quero é coloca no site…
junho 18th, 2009 at 9:29
muito bom
julho 1st, 2009 at 19:18
Muito bom o Tutorial continue assim…
julho 10th, 2009 at 19:44
eu gostaria de saber se da para deixar o banner que eu criei em um link, da?
julho 10th, 2009 at 21:06
Baichei o programa! Nada complexo e não é nescessário ser profissional! Óptimo para pequenos sites da web!
O que procuro realmente é saber COMO fazer o HTML ou seja o que for do banner! Quem souber me adicione no MSN que aceitarei o mais rápido possível e entrarei em contacto. Eu agradeceria se alguém soubesse fazer o código do Banner! Eu já uso outro programa que dá para fazer GIFS e outras coisas,recomendo muito, ele é PhotoScape , minha versão é bué fixe , 3.3
Eu agradeceria se alguém soubesse fazer o código do Banner!
Bem , vou indo! Espero contacto rápido pelo MSN , ou por mensagem neste mesmo e-mail.
Obrigado,
Diego.
julho 17th, 2009 at 12:55
Muitoo bom ! muito rapido e facil de fazer. adoreei msm, vocs estãão de parabéns !
Recomendo a todos ke vale a pena msm.
beijooos’
julho 24th, 2009 at 15:00
gostei muito mas tem que baixar e eu nao posso baixar pq meu mano naum deixa.vc conhece algum site sem baixar q de pra fazer banners em gif?
julho 30th, 2009 at 15:29
Cah diz:
julho 17th, 2009 at 12:55
Muitoo bom ! muito rapido e facil de fazer. adoreei msm, vocs estãão de parabéns !
Recomendo a todos ke vale a pena msm.
beijooos’
—
Também concordo que seja bem bom… testei em alguns PC’s , todos do sistema operacional XP… porém , provavelmente ele não é compativel com alguns sistemas operacionais … Mas , deichando pra lá,é muito bom este programa para novos sites/com poucas visitas.
julho 30th, 2009 at 15:33
bebela2000 disse
em
julho 24th, 2009 as 15:00
gostei muito mas tem que baixar e eu nao posso baixar pq meu mano naum deixa.vc conhece algum site sem baixar q de pra fazer banners em gif?
===
Infelizmente de momento não . Talvez a tecnologias de um futuro breve sim , mas o material , por vez , é preciso ser baichado e instalado!!! Por quê? Os componentes dos programas são pesados e por isso a maioria dos sites não os suportam,ainda mais os que tem bastantes recursos! Imagine o quão lerdo ficaria um site em que tivesse um “gif maker”?!!!
Espero ter ajudado.
Abraços ,
Diego
julho 30th, 2009 at 15:38
Gabriel disse em
junho 9th, 2009 as 9:23
Ei cara… mais como dah para colocar no meu site para mim ter um…. eu quero é coloca no site…
===
Olá , Gabriel. Em primeiro lugar , gostaria de informar-te que o correcto seria “pra eu ter um” , e não pra “mim ter um” , mas vamos ao que interessa ;
Estive a procura da mesma coisa! O HTML [código] do banner! De momento de nada posso informar-te , mas , posso dizer que quando eu descobrir algo sobre isso, eu te falo =]
Me dá teu e-mail , assim poderemos conversar melhor! O jeito vai ser dar aqui beleza??? Dê numa mensagem que em breve lerei e rapidamente(espero) entrarei em contacto!
Ah , se eu descobrir vou colocar também em meu site:
http://www.tukonsite2.webs.com
Beleza?
Espero ter ajudado um pouco , pelo menos por enquanto!
Abraços , Diego.
setembro 1st, 2009 at 21:39
Gostei.
+ agora que ja baixei,tenho 1 dúvida…
Por exemplo,em sites de animes,no banner,vcs acham 1 monte de animes e depois 1 ” e muito + !!!”
Queria saber como se fazer isso com esse programa …
setembro 1st, 2009 at 21:55
E ja achau a respeito do HTML ?
setembro 1st, 2009 at 21:56
achou
setembro 2nd, 2009 at 9:51
Poxa ta explicando como cria a gora pra editar o Html para eu colocar o link do meu blogg :S
setembro 3rd, 2009 at 21:20
Gabriel, quanto a dúvida de sua primeira mensagem,não consegui compreender,se puder repetir de uma forma mais clara eu agradeceria.
setembro 9th, 2009 at 8:15
Muito Bom
aproveitei muito da sua ajuda
valeu!!!!!!
setembro 13th, 2009 at 17:41
vlw muito legal este tutorial me ajudou muito obrigado
setembro 29th, 2009 at 15:52
eu baixei e criei mais eu queria saber como eu pego o código dele?tipo pra pedir pra outros sites colocarem…por favor me ajude
setembro 30th, 2009 at 13:46
O programa indicado pra baixar antes de começar a fazer o banner não funciona, vc tem o trabalho de baixar e quando vai instalar ele aparece uma mensagem que esta corrompido e não funciona, parabens pra quem conseguiu instalar o programa é só.
outubro 5th, 2009 at 18:00
Mto legal, vc podia fazer um tuto de como cirar banners no adobe photoshop CS4
outubro 17th, 2009 at 15:49
@Anônimo
Olha, dá uma pesquisada(google) que tu achas
novembro 5th, 2009 at 13:10
ESSE TUTORIAL ESTAR COM VIRUS Í ALIAS ELE NAO FUNCIONOU NO MEU COMPUTADOR, SUGIRO QUE TODOS NAO BAIXEM ESTER ARQUIVO…OBRIGADO DJ THIAGO !
novembro 11th, 2009 at 19:05
cuuuuuuuuuuuuuu
novembro 11th, 2009 at 19:06
vc cuuuuuu
dezembro 3rd, 2009 at 16:43
Site pra gerar HTML:
http://www.tinypic.com
Copiar o primeiro código Ok!
janeiro 21st, 2010 at 22:20
OBRIGADO TAVA PRECISANDO DISSO PARa meu blog
janeiro 24th, 2010 at 1:30
simples e bom ..
março 22nd, 2010 at 20:09
dá pra fazer com fooooto ?
abril 3rd, 2010 at 22:54
Sem comentários, lógico. Grato.
abril 17th, 2010 at 11:13
como faço um baner
maio 3rd, 2010 at 8:20
olá tenho uma loja virtual e gostaria de saber que programa eu uso para ter banner animados
que divulgue meus produtos
julho 16th, 2010 at 20:37
Vlw me ajudou muuuito.Mas…eu não consegui pegar o cod HTML pra colocar no meu blog como eu faço?!!!?
setembro 24th, 2010 at 20:40
Muito bom o tutorial, só tenho uma dúvida, com redimensior o tamanho para 120×80 pixels?
outubro 12th, 2010 at 0:54
I realize the 2worry;I am very p happy to hear that you got your Supra fixed: I remember reading about some of your doubts3x !.
janeiro 9th, 2011 at 16:04
zica mano.
Criei meu banner tá muito muito zica fi: http://gamescenter.totalsfree.com/Parceria.html
vlw mano
fevereiro 21st, 2011 at 12:13
Pra quem não sabe “levar” o banner pro site. Seguinte. Depois de pronta a arte, salve-o em uma pasta qualquer, de sua preferencia. Depois vá ao editor do site e faça o upload. Depois disso é só mandar para a página, no lugar onde voce determinar. Tão simples como tirar doce da boca de criança. rs.
luiz monteiro
março 12th, 2011 at 8:58
Samuel,
Muito obrigado pela dica foi muito util.
Paz e Sucesso!
junho 22nd, 2011 at 10:41
valew, muito bacana…
vou agora só aprimorar…
junho 27th, 2011 at 22:32
O`QUE É BANNER FLASH
Os banners são geralmente imagens desenvolvidas em formato .jpg ou .gif, ou animações em Java, Shockwave ou Flash. Um banner pode ter várias dimensões, sendo a mais conhecida a de 468×60 pixels. Essas imagens freqüentemente tem uma forma alongada, na horizontal ou na vertical.
julho 15th, 2011 at 7:55
Como faço para colocar o banner igual ao seu em meu blog só que com a caixa de html ( código ) para todos os visitantes poderem pegar e colocar em seus blogs ou sites… para divulgar?
agosto 3rd, 2011 at 10:35
You made a few fine points there. I did a search on the subject and found the majority of folks will go along with with your blog.
agosto 29th, 2011 at 22:28
muito obrigado pela dica, me ajudou muito! vlw!
outubro 19th, 2011 at 13:42
AE PESSOAL MEU PROBLEMA NÃO EM SABER FAZER UMA GIF BANNNER
MAIS A COMO DEIXAR MEU BANNER EM MOVIMENTO
TIPO EU FAÇO UM BANNER TODO ANIMADO + QUANDO EU COLOCO NO BLOG
ELE NÃO SE MOVIMENTA
E NO MEU PC ELE MOVIMENTA ALGUEM ME AJUDE POR FAVOR MEU BLOG gdkinformatica.blogspot.com
outubro 20th, 2011 at 7:47
muito boa dica, vlw msm!
outubro 23rd, 2011 at 16:29
o meu problema é como eu vo colocar no meu blog!!
fiz o banner,mais ele não libera nehum tipo de html,para colocar em um gadget
poxa
me explica ai